教學影片:
製作說明: 1.-軟體下載回來後解壓縮 FlashPageFlip_FreeVersion.zip 2-打開 Free Version資料夾有以下這些檔案
3-再進入打開 『pages 資料夾』,這裡有的圖將它刪除,然後放入你自己做的圖片。圖片支援Jpg與Swf檔。

4-回上頁,打開『 xml 資料夾』,然後開啟這個『 Pages.xml 檔案』(如下圖)。width="368" height="450"是圖片的尺寸,將它修正成你自己的圖片尺寸。色碼的部分可以自行更換,接下方範例中共有14張圖分別是01. 02. 03...........14,副檔名有Jpg與Swf檔,如果你的圖有20張就將
5-打開 Default.html 可以預覽成品,完成後將這整個 Free Version 資料夾的東西上傳至有支援的網頁空間就可以了。
補充上傳說明:因為一直有人詢問我是如何上傳的將這整個 Free Version 資料夾的東西上傳至有支援外聯的網頁空間。舉例Dropbox空間就有一個 Public 的資料夾是能夠讓檔案外聯的(提供知道連結網址的人直接從網址下載)。 我是上傳在Dropbox網站裡,這是一個免費的個人雲端硬碟空間。如果您還沒有申請,請參考這篇文章.....
Dropbox 免費雲端硬碟 (保管箱) 、線上備份儲存服務(1)申請註冊。
安裝好桌面端同步軟體後在電腦中使用者底下就有一個→ Dropbox 內有一個Public夾
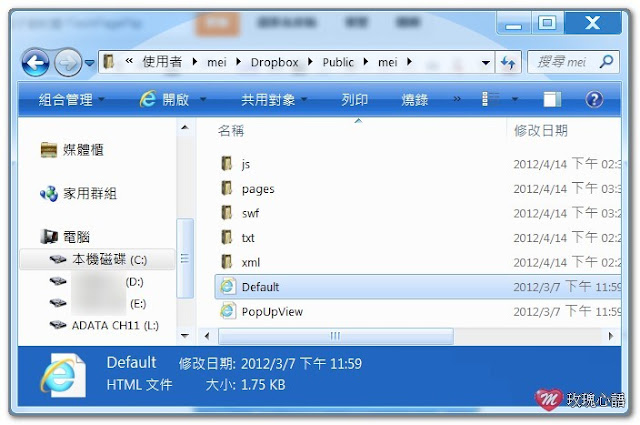
點擊Public 開啟後將整個使用 FlashPageFlip軟體做好的電子書成品(一整個資料夾放進這裡,這樣就與雲端同步上傳了)。 底下這是桌面端的模樣,直接按右鍵取得Default網址也行
示範的這個上傳步驟我個人將這個 FlashPageFlip軟體中原有的 Free Version資料夾名稱改成了mei,然後整個資料夾一起上傳到Dropbox空間的 Public 夾內。
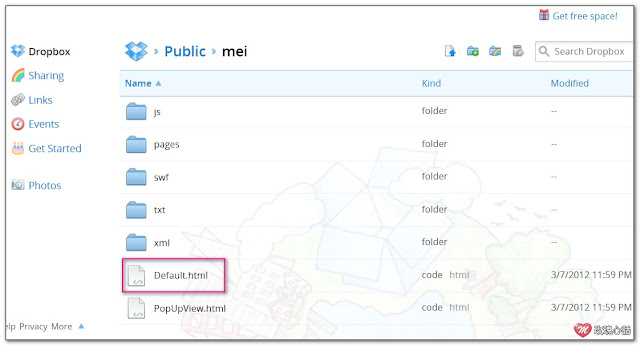
(圖一) 這是網頁端mei資料夾內所有的內容(與桌面端同)
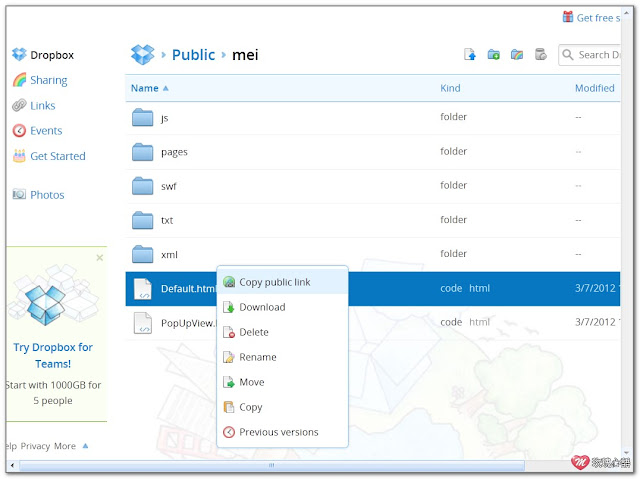
(圖二) 從其中的Default.html 按右鍵 Copy public link
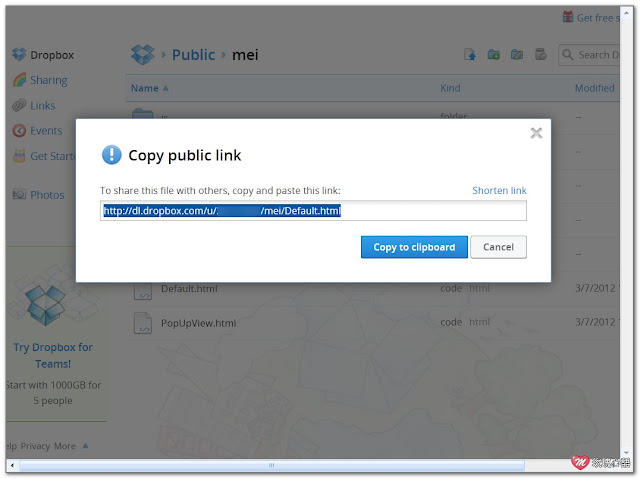
(圖三) 複製的這個就是Flash頁翻轉電子書作品的外聯網址
將取得的作品網址公開就能讓人點擊觀看(例如菱子的作品)。至於底下張貼的這個菱子的作品我是用了網頁張貼語法,是為了讓文章一氣呵成連示範也看個明白,其實這樣讓文章網頁開啟拖慢了速度,作品畫面為了塞進文章框內我也將比例壓小了喔,建議是貼作品網頁網址讓訪客觀看比較優。
全文轉錄自:玫瑰心語